Compose中的AlertDialog建立
今天要來將過去使用Java、Kotlin建立過的AlertDialog放入JetpackCompose來使用。
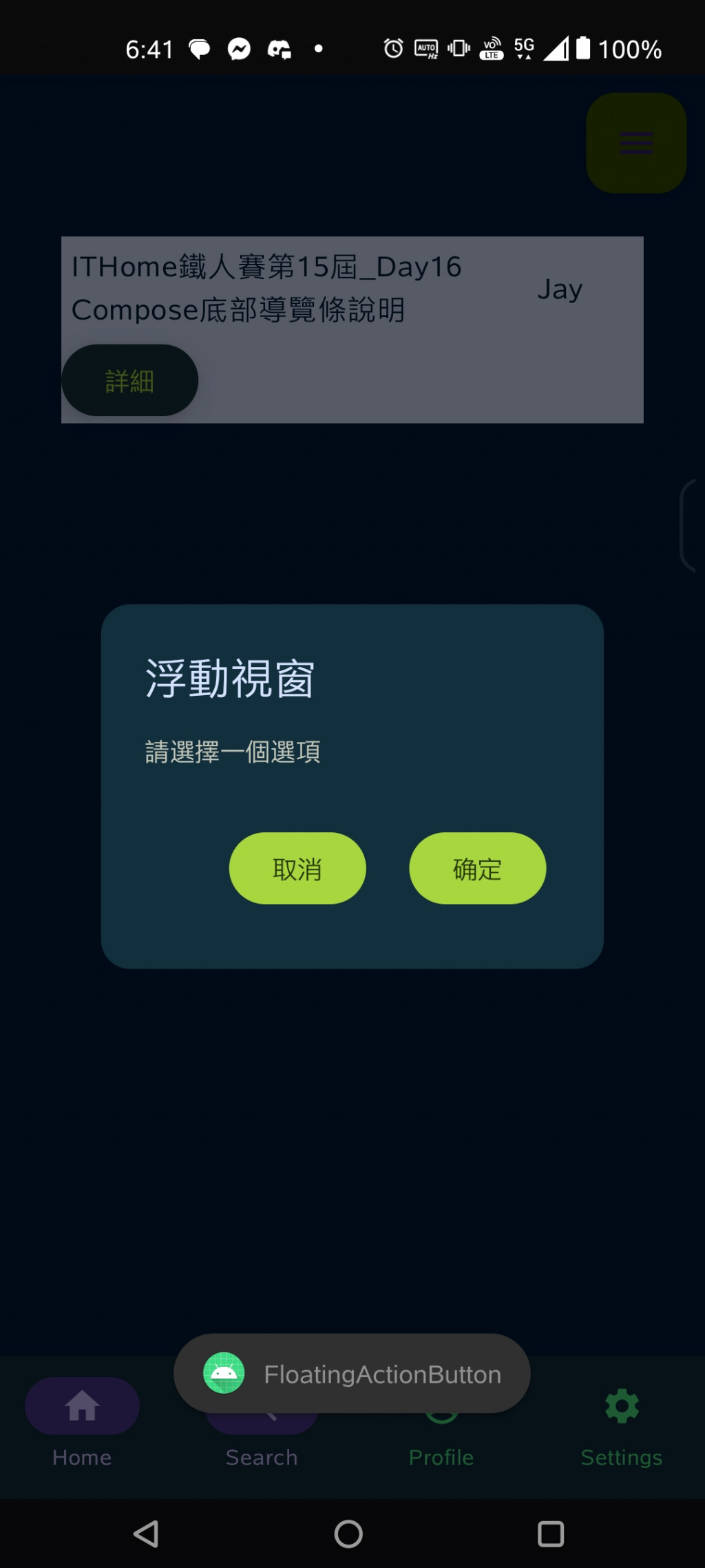
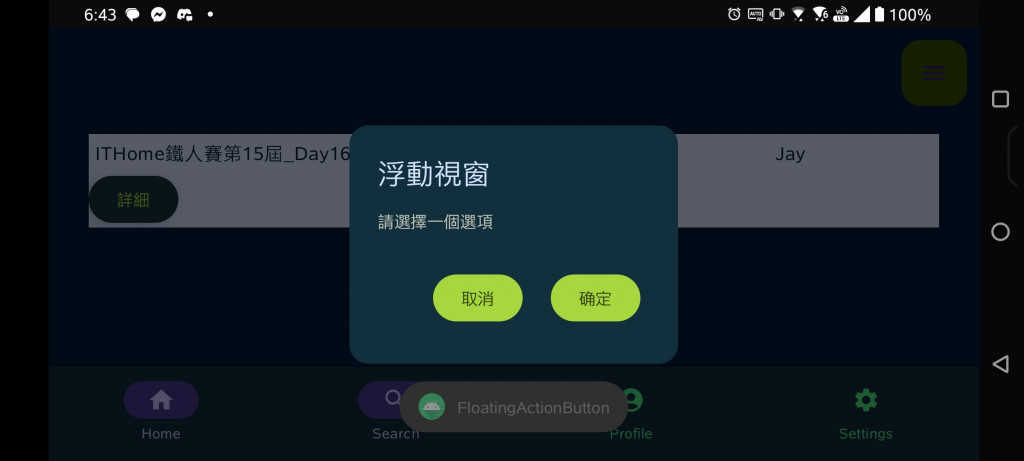
這個功能就是浮動的視窗在這視窗中會有資訊以及按鈕點擊,這是基本的功能。
這邊我就直接帶入程式碼撰寫的部分了。
以下是AlertDialog的格式,根據Class中的註解說明,意思如下:
@OptIn(ExperimentalMaterial3Api::class)
@Composable
fun AlertDialog(
onDismissRequest: () -> Unit,
confirmButton: @Composable () -> Unit,
modifier: Modifier = Modifier,
dismissButton: @Composable (() -> Unit)? = null,
icon: @Composable (() -> Unit)? = null,
title: @Composable (() -> Unit)? = null,
text: @Composable (() -> Unit)? = null,
shape: Shape = AlertDialogDefaults.shape,
containerColor: Color = AlertDialogDefaults.containerColor,
iconContentColor: Color = AlertDialogDefaults.iconContentColor,
titleContentColor: Color = AlertDialogDefaults.titleContentColor,
textContentColor: Color = AlertDialogDefaults.textContentColor,
tonalElevation: Dp = AlertDialogDefaults.TonalElevation,
properties: DialogProperties = DialogProperties()
) = AlertDialog(onDismissRequest = onDismissRequest, modifier = modifier, properties = properties){
//...
}
AlertDialog(
onDismissRequest = { showDialog = false },
title = { Text(text = "浮動視窗") },
text = { Text(text = "請選擇一個選項") },
confirmButton = {
Button(
onClick = {
// 按鈕點擊
showDialog = false
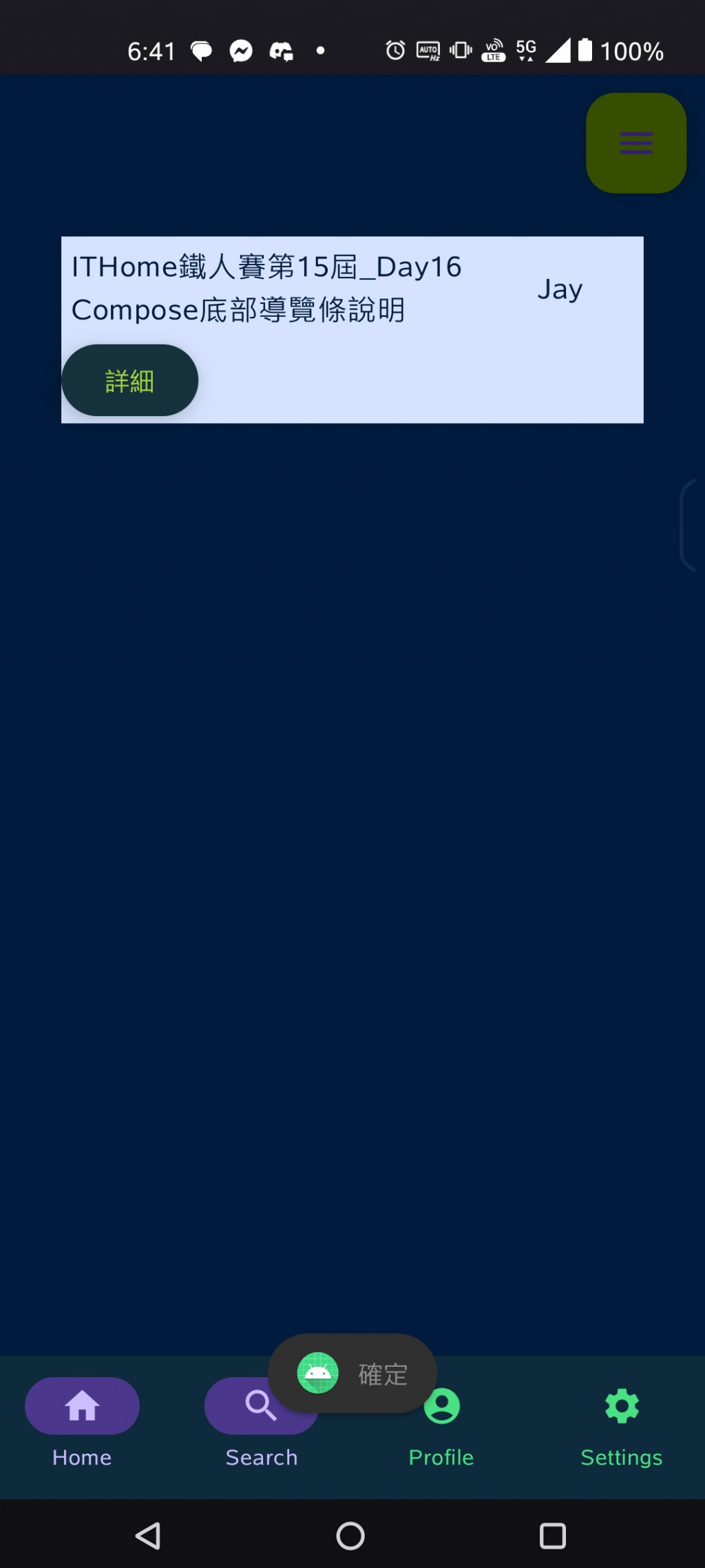
Toast.makeText(context, "確定", Toast.LENGTH_SHORT).show()
},
modifier = Modifier
.align(Alignment.Center)
.padding(8.dp)
) {
Text(text = "确定")
}
},
dismissButton = {
Button(
onClick = {
// 按鈕點擊
showDialog = false
Toast.makeText(context, "取消", Toast.LENGTH_SHORT).show()
},
modifier = Modifier
.align(Alignment.Center)
.padding(8.dp)
) {
Text(text = "取消")
}
},
modifier = Modifier
.align(Alignment.Center)
)
這邊的Demo是結合昨天的專案,如果是跟著我一起做的可以直接在以下的程式碼進行複製,若不是跟著我一起做的,下面會說明我建立的步驟。
FloatingActionButton來作為菜單選單在畫面的右上方。FloatingActionButton的onClick功能中將外部建立的Boolean變數引入並設定參數變換。FloatingActionButton改變boolean參數。FloatingActionButton就會顯示AlertDialog了。@Composable
fun GreetingBackground() {
var showDialog by remember{ mutableStateOf(false)}
val context = LocalContext.current
Box(
modifier = Modifier
.fillMaxSize()
.background(MaterialTheme.colorScheme.background)
) {
Column(Modifier.padding(10.dp)) {
FloatingActionButton(onClick = {
showDialog = true
Toast.makeText(context, "FloatingActionButton", Toast.LENGTH_SHORT).show()
},
Modifier.align(Alignment.End)){
Icon(
imageVector = Icons.Default.Menu,
contentDescription = null,
tint = MaterialTheme.colorScheme.onSecondary
)
}
GreetingMessage(
greetingMes = "ITHome鐵人賽第15屆_Day16 Compose底部導覽條說明",
greetName = "Jay"
)
}
//...AlertDialog開啟的判斷
}
}
if (showDialog) {
AlertDialog(
onDismissRequest = { showDialog = false },
title = { Text(text = "浮動視窗") },
text = { Text(text = "請選擇一個選項") },
shape = MaterialTheme.shapes.large,
confirmButton = {
Button(
onClick = {
// 處理按鈕點擊判斷
showDialog = false
Toast.makeText(context, "確定", Toast.LENGTH_SHORT).show()
},
modifier = Modifier
.align(Alignment.Center)
.padding(8.dp)
) {
Text(text = "确定")
}
},
dismissButton = {
Button(
onClick = {
// 處理按鈕點擊判斷
showDialog = false
Toast.makeText(context, "取消", Toast.LENGTH_SHORT).show()
},
modifier = Modifier
.align(Alignment.Center)
.padding(8.dp)
) {
Text(text = "取消")
}
},
modifier = Modifier
.align(Alignment.Center)
)
}



以上是今天在Compose中建立AlertDialog的步驟與說明。
